How to Add Twitter Feed to Word Press
A rather common question among WordPress users, especially those who want to increase user engagement through social media platforms is "How to display recent tweets in WordPress site?" The answer to that is simple: use a WordPress Twitter widget.
You can easily show the latest tweets in your WordPress site by integrating your Twitter Account via a WordPress widget. Not only will that display recent tweets, but you can also embed different content from Twitter, like your lists, likes, collections, specific tweets, and much more.
Just like Twitter feeds, you can also Add Facebook Comments on WordPress in 4 Easy Steps and Add Google Fonts in WordPress.
Why Add Twitter Feed to WordPress
Embedding Twitter to your WordPress site has a lot of benefits. Here are some of them:
- It's a way to increase engagement on your website as well as Twitter
- It can help you get more followers on your Twitter account
- Your readers can always stay up-to-date
- Your readers will be able to connect with you instantly
- You'll be able to tweet and blog at the same time
So there are plenty of reasons why you should add your Twitter feed to your website. Now let's explore how you can embed Twitter to your WordPress site.
Ways to Add Tweets in WordPress
I'd suggest you place your recent tweets on the footer since it will be viewable throughout your website (we've also embedded our Twitter feed on WPblog's footer). In this tutorial, though, I will show how you can easily add tweets to your WordPress site in four simple ways.
Ways:
-
- Adding your recent tweets via WordPress Twitter widget
- Embedding Twitter feed in WordPress
- Adding the Twitter feed to WordPress blog posts
- Embedding selective tweets in WordPress
1. Adding Your Recent Tweets via WordPress Twitter Widget
Let's create a WordPress Twitter widget for your site in two simple steps.
Step 1: Creating a WordPress Twitter Widget
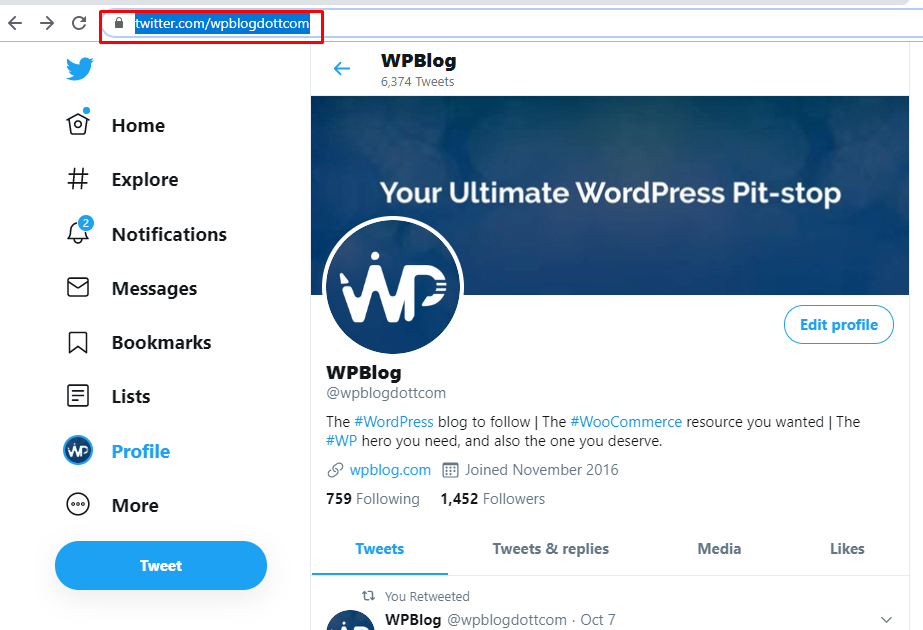
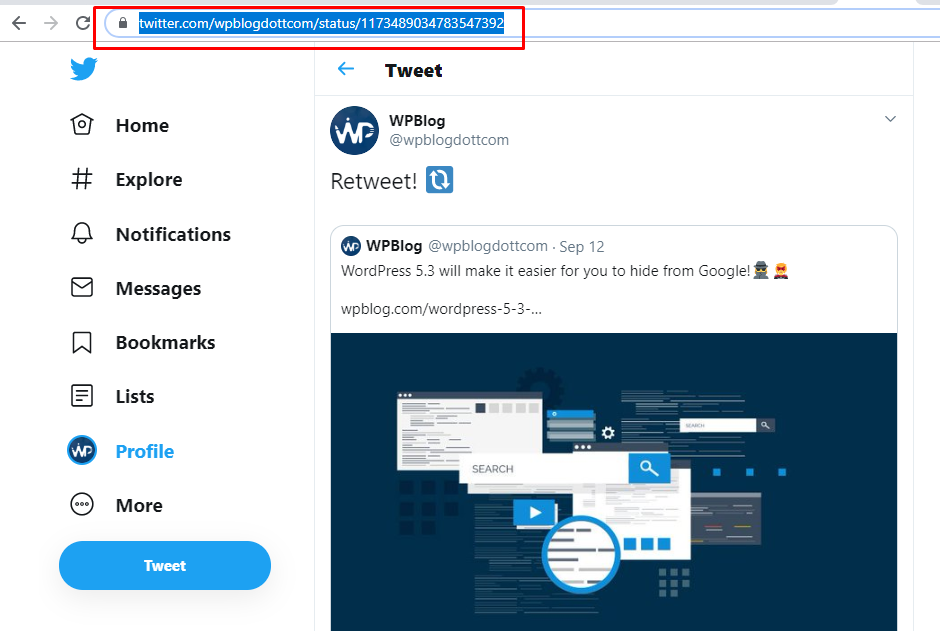
First, you need to copy your Twitter Account URL from your browser that you want to embed:
So if you want to embed your profile, just copy your Twitter profile's URL: https://twitter.com/wpblogdottcom.

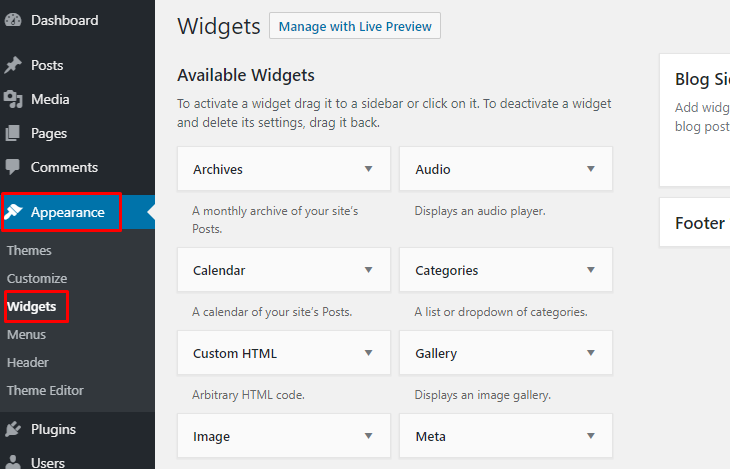
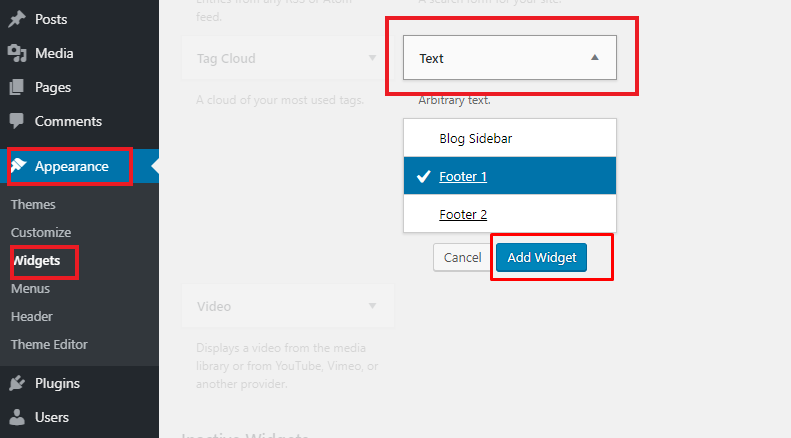
Now open your WordPress Dashboard and go to Appearance > Widgets where you will see different widgets options.

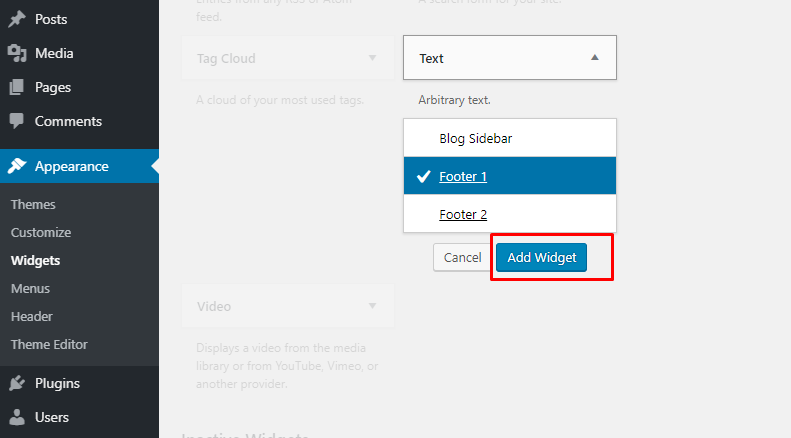
Next, select the Text widget and select Footer and then click on Add Widget as shown in the image below.

Step 2: Embed Recent Tweets Via a WordPress Widget
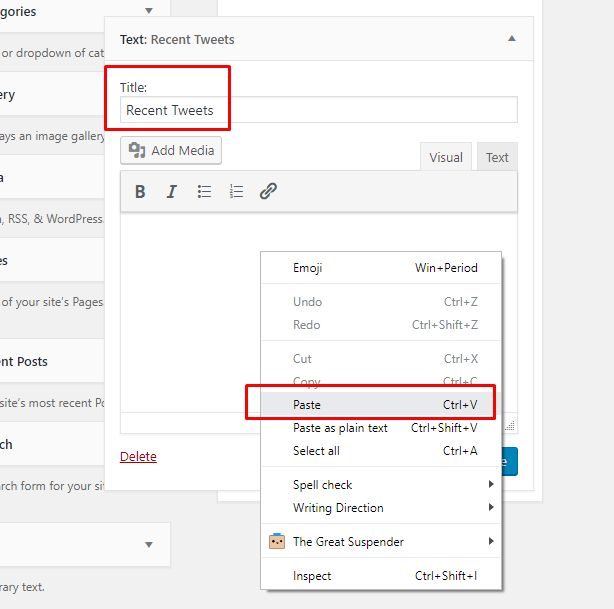
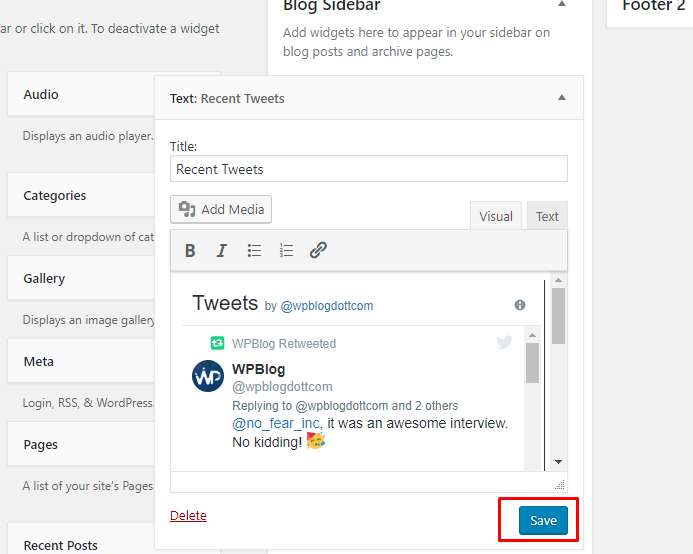
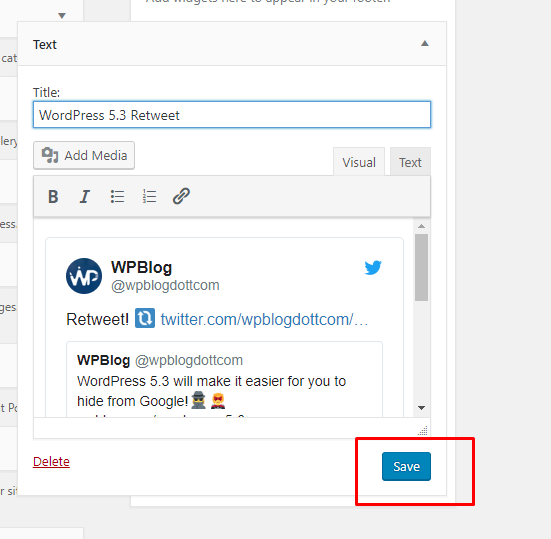
Next, give the widget a good title and paste the link in the box that you copied.

Once you've pasted the URL, the box will give you a preview of how the feed will look in your footer.

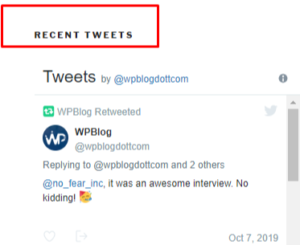
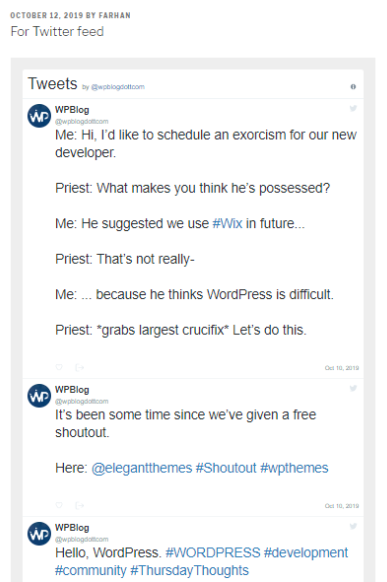
Here's how our recent tweets appear on the live website.

So, we have seen this it's the embed feature of WordPress that makes this process easy and it just takes 2 simple steps to create your own WordPress Twitter widget for recent tweets.
Read More about How to Embed WordPress iFrame With Or Without a Plugin
2. Embedding Twitter Feed in WordPress
Twitter offers an advanced feature in Twitter Publish where it provides you a script and you can place it on your website and it fetches every single tweet, recent tweets, hashtags, list, profile and any selected Twitter content by just embedding that specific code.
In this method, we are going to embed Twitter feed in WordPress using Twitter Publish.
Step 1: Create and Copy the Twitter Feed Embedded Code
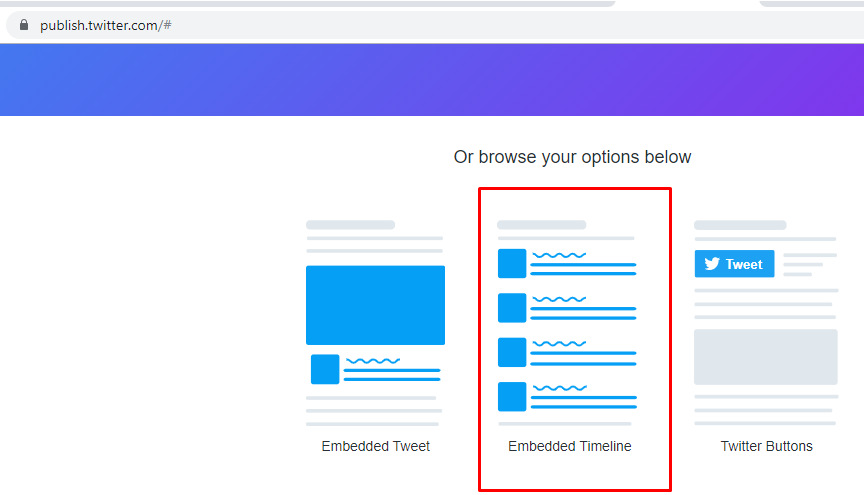
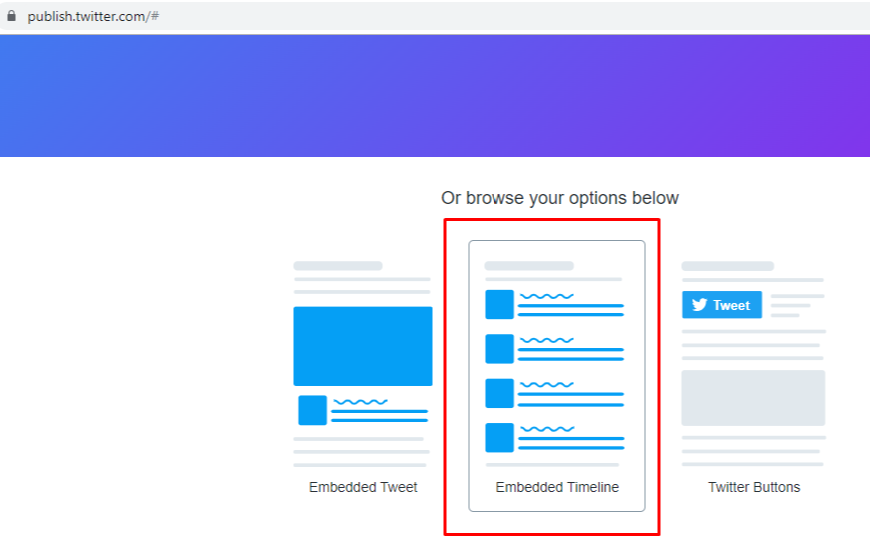
First, you need to open the Twitter Publish site and select the Embedded Timeline in your browser.

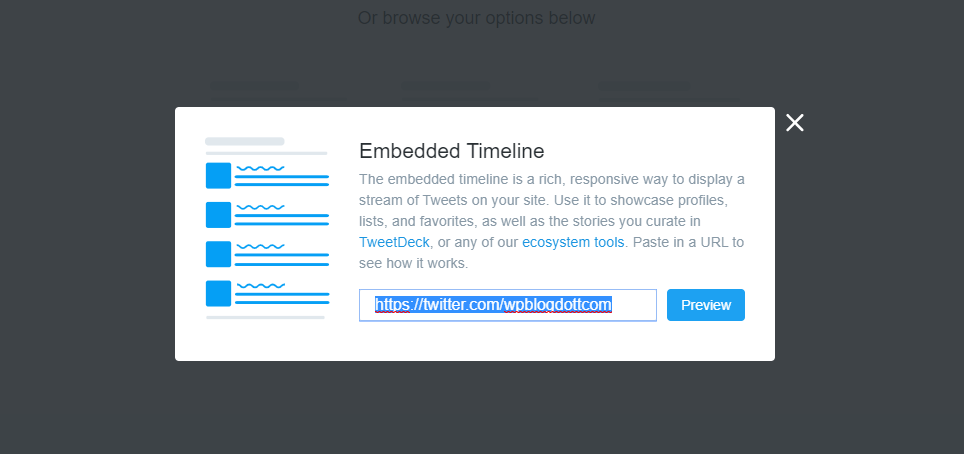
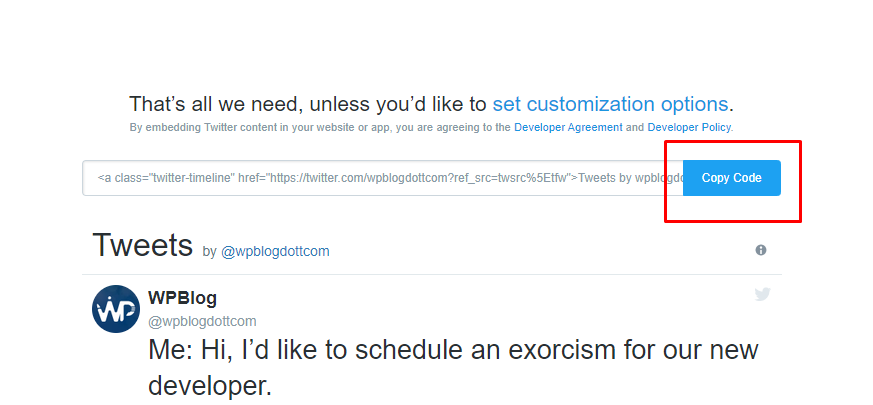
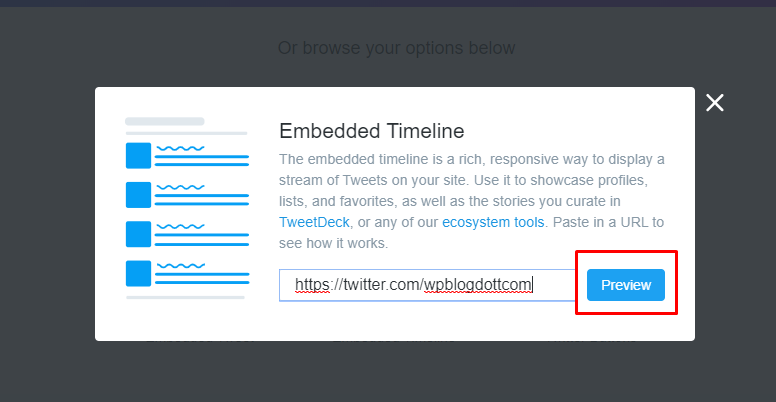
Now paste your Twitter Account URL in Embedded Timeline box as shown in the below image.

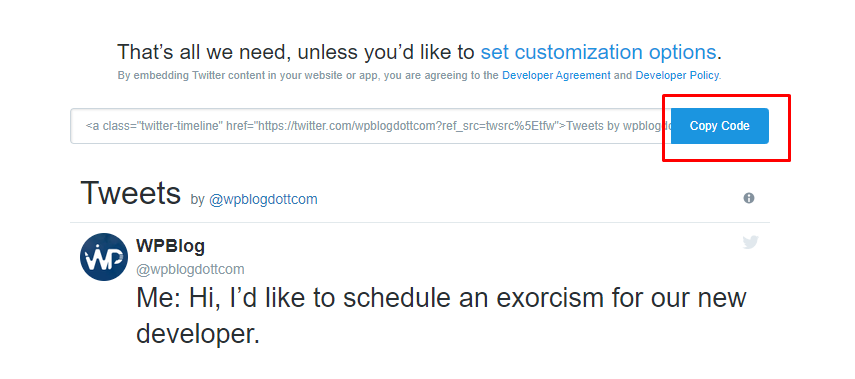
When you click on Preview, a new screen will appear that will provide you the embed code for your Twitter feed. Just copy the code by clicking on Copy Code.

Step 2: Creating a Twitter Feed in WordPress Widget
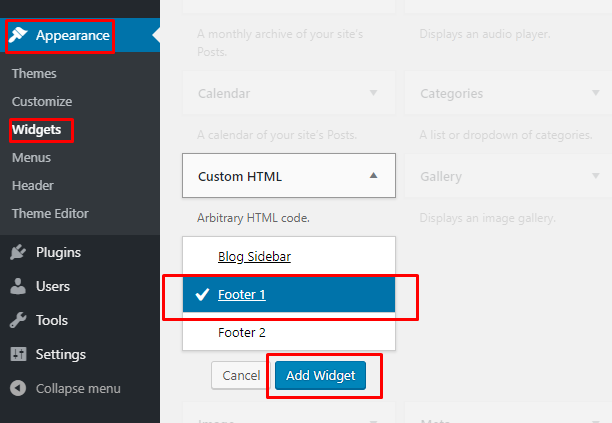
Next, you need to open your Dashboard, go to Appearance > Widgets and then select the custom HTML Code > Footer and click on Add Widget for your Twitter feed widget.

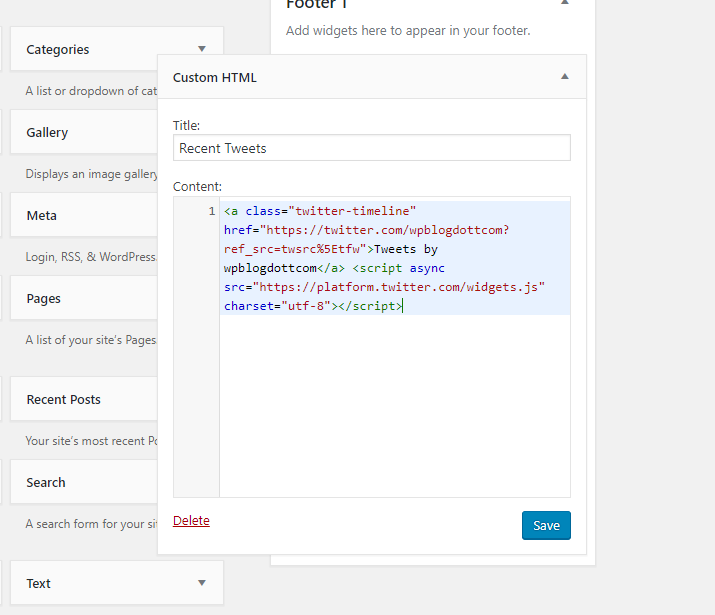
Next, open the Footer widget and give it a good title. Then paste that script code that you copied earlier from Twitter Publish and click on Save.

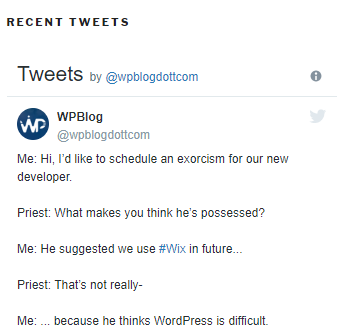
Once done, check your Twitter feed on your website. You can see our recent Tweets on the below image.

This is the Twitter Publish that makes embedding Twitter feed process easy and you can even embed this generated code anywhere on your website like in your post, sidebar, content, etc.
3. Adding Twitter Feed to WordPress Blog Posts
As I mentioned before, you can even Embed Twitter feed in your blog posts, a feature that WordPress provides at its core.
There are two simple ways through which you can easily add your recent tweets in your WordPress site.
Method 1: Adding a Twitter Feed to WordPress Blog Posts With Twitter Embed Block
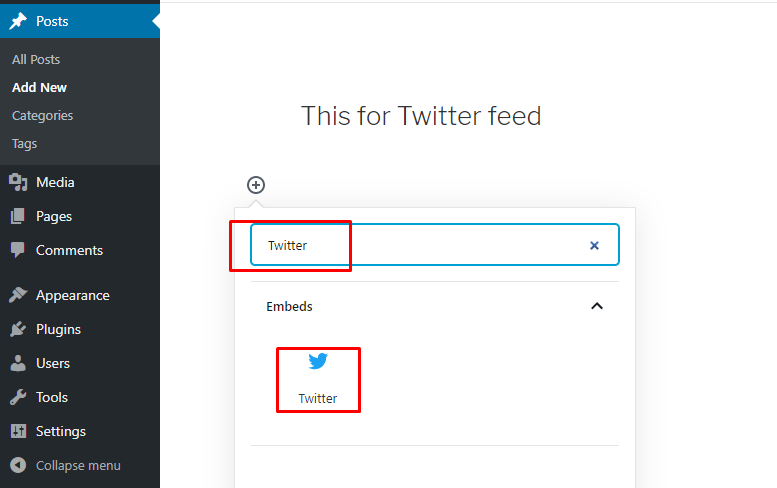
First, go to Post, click on Add New, then open WordPress block editor and type Twitter where you will see a Twitter icon. Then simply click on that as shown in the below image.

WordPress comes with many social embed blocks that include Twitter, Facebook, Instagram and many more.
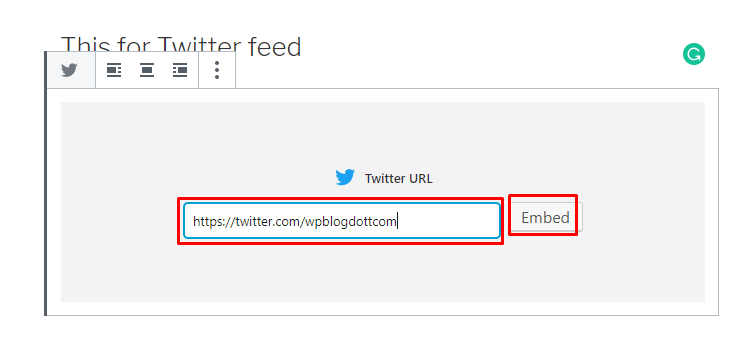
Next, you need to paste your Twitter account URL in the box and click on Embed.

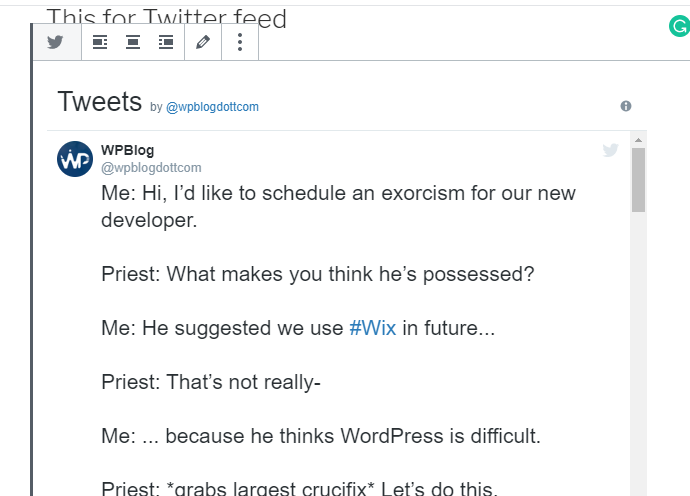
After embedding, recent Tweets appear with a scroll bar as shown in the below image.

Method 2: Adding a Twitter Feed to WordPress Blog Posts With Twitter Publish
You can also add a Twitter feed to WordPress through Twitter Publish. For this, visit Twitter Publish and click on Embedded Timeline.
Twitter Publish allows you to show recent tweets without the scrollbar!

Embedded Timeline screen will pop-up where you need to paste your Twitter account URL in the box and click on Preview.

When you click on Preview, a new screen will appear that will provide you the embed code for your Twitter feed. Just copy the code by clicking on Copy Code.

Now, go to Post create a new post or edit an existing one.
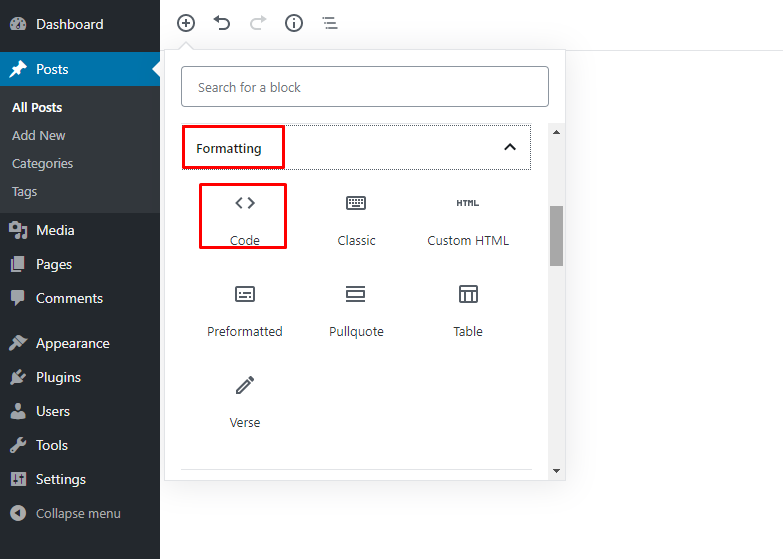
On the edit screen, add the Code Formatting block in your post.

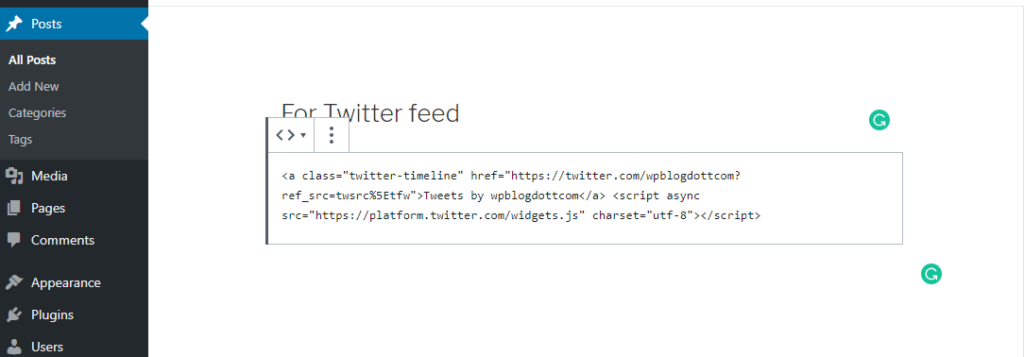
Next, paste the code script that you copied earlier in the code box.

Once done, click on Publish and Preview it live.
You can see in the image below how our test site looks like.

So, adding a Twitter feed to WordPress blog posts or pages is quite an easy process. In the first method, we did it through a social twitter block editor which shows the scroll bar. For a feed without the scroll bar, we used the Twitter Publish method which allows you to show recent tweets without the scrollbar.
4. Embedding Selective Tweets in WordPress
In the previous methods, we embedded recent tweets to WordPress. But what if you don't want recent tweets and instead you want to embed a selective tweet, #Hashtags, Likes, and Replies, etc? Don't worry.
In this method, I will show you how you can easily add specific Twitter content or a collection to your WordPress Site.
Method 1: Showing Selective Tweets
It's easy to embed specific Twitter content to WordPress site where you need to just copy the URL of that specific Twitter content and paste in your Twitter widget.
You need to open your WordPress Dashboard and go to Appearance > Widgets. You will see different widgets as WordPress offers various widgets options. Select the Text widget, select Footer, and then click on Add Widget.

Now, simply copy the specific tweet URL…

… and paste it into the WordPress widget and click on Save.

This is how it appears in our testing site:

Method 2: Showing Selective Collections of Tweets
If you want to show different selective tweets or want to show a collection of tweets on your WordPress site then you need to visit Twitter TweetDeck.
The Twitter collection is a list of tweets organized under a specific topic by a user where you can make a list of your most liked tweets, your most retweeted tweet, specific hashtags, and much more.
Let's get started!
Step 1: Create your Collection on Twitter TweetDeck
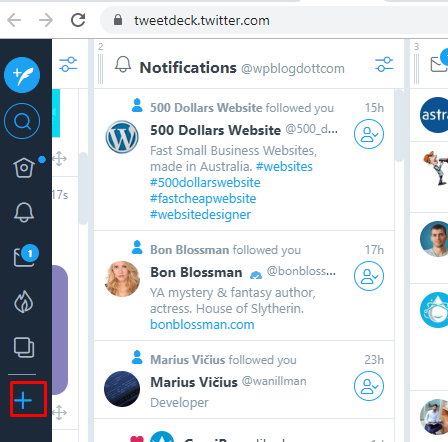
First, you need to visit the TweetDeck website and sign in with your Twitter account. After logging into TweetDeck, you will see its Dashboard; click on Add Column (a plus sign).

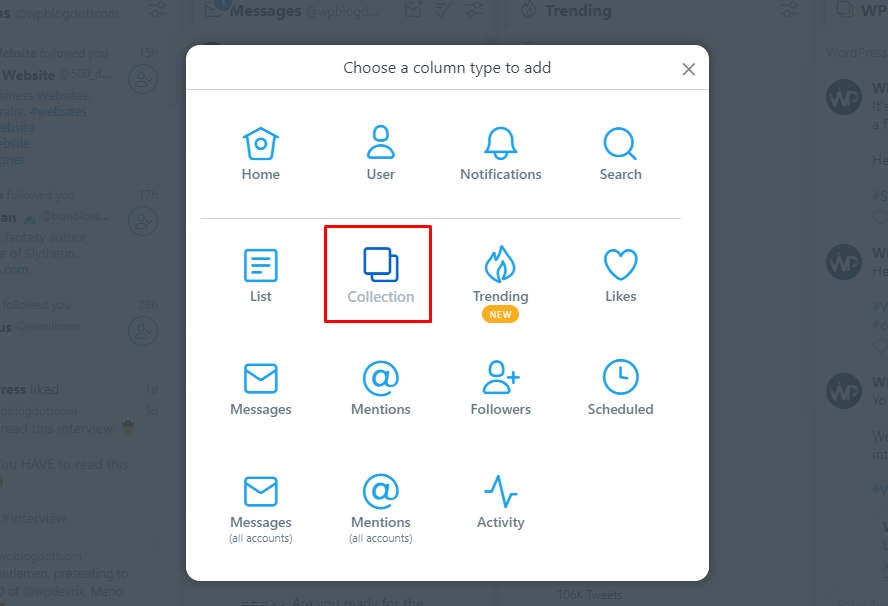
After adding a column, the Column Type screen will pop-up from where you need to select Collection.

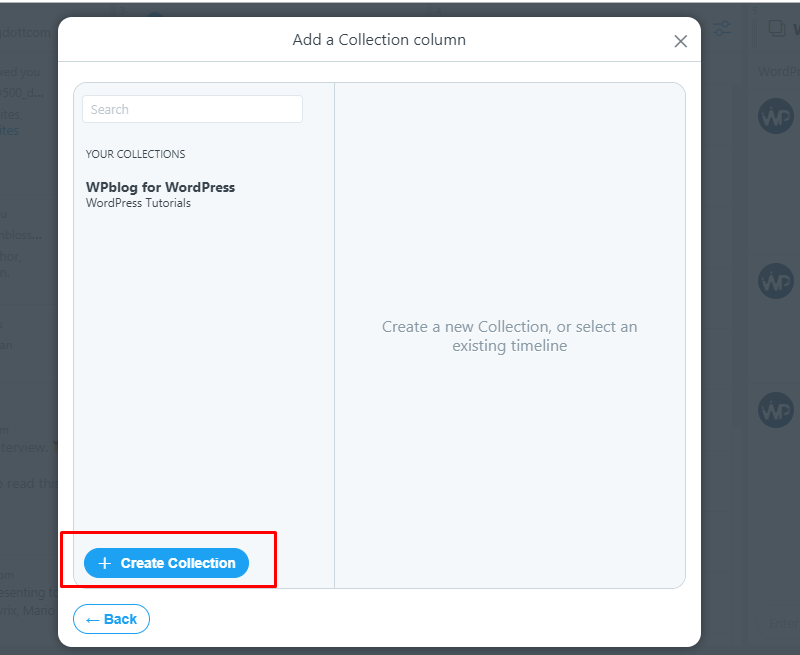
Next, you need to add a collection column by clicking on Create Collection Button.

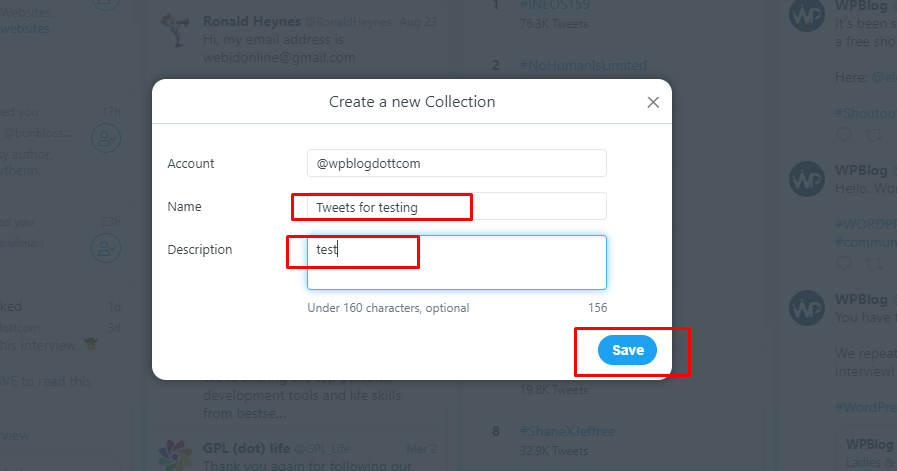
A "Create a new Collection" screen will pop-up where you need to fill the Name and Description, then click on Save.

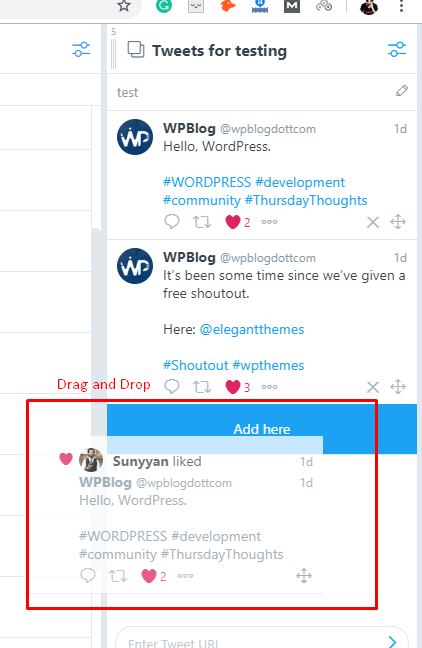
You will see a blank column on the right side of the TweetDeck Dashboard where you can add tweets by drag and drop from your left side of the tweet list.

Step 2: Embedding Your Collection Tweets to WordPress Site
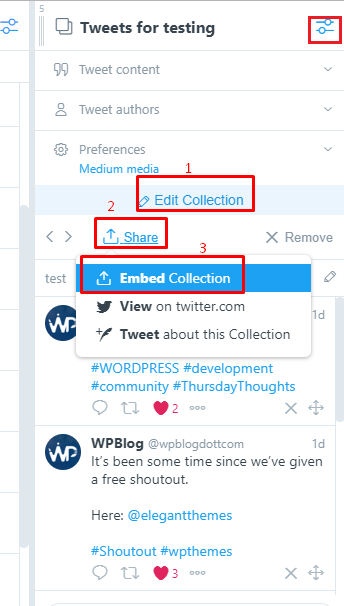
Next, select on the setting icon, click on Edit Collection, then click on Share and then select Embed Collection.

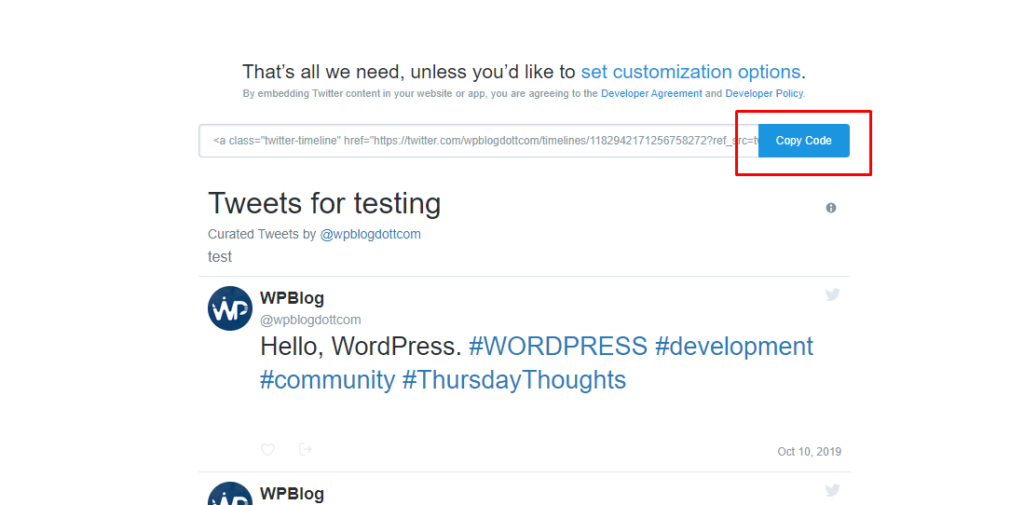
A new screen will appear on your browser from which you need to copy the script by clicking on Copy Code.

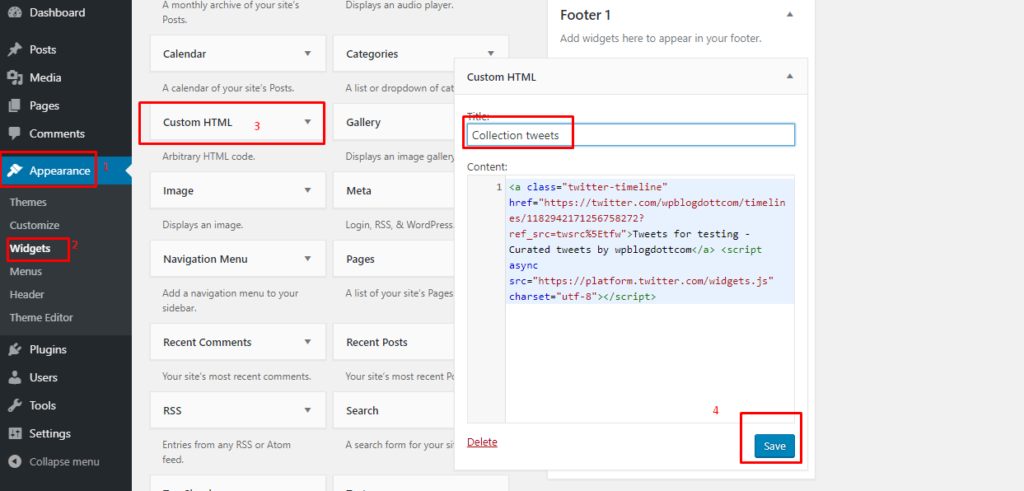
Now, paste this script code in WordPress widget. For this, go to WordPress Dashboard > Appearance > Widgets > Custom HTML, select Footer, then go to Footer widget, i.e., on the right side and paste the code script there and give it a good title. Then click Save.

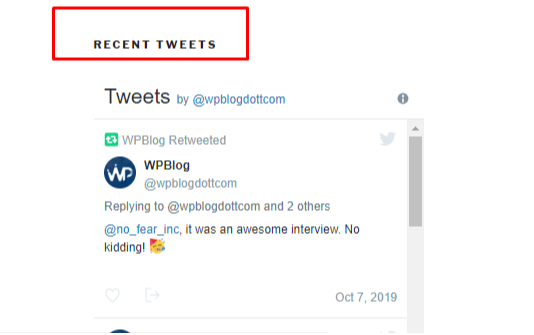
Now, test the live site by visiting it where you will see the collection of tweets in footer side.

Conclusion:
So as you can see, it's not difficult to show your recent twitter feeds on your WordPress site.
WordPress and Twitter together offer many great features that help you to easily embed Twitter feeds easily on your WordPress site.
Here is another article for you where we highlighted the best social media plugins to integrate social media platforms with your WordPress site: Best WordPress Social Media Plugins in 2019.
Do let me know in the comments below if you found the tutorial useful and if you'd like me to cover some other topics related to social channels. You can email me at [email protected] as well if you'd like to.
Source: https://wpblog.com/add-twitter-feed-wordpress/
0 Response to "How to Add Twitter Feed to Word Press"
Post a Comment